Este Plugin sirve para realizar un pequeño formulario donde la información que introduzca el usuario, se enviará al correo que tenga dado de alta este plugin.
CREAR FORMULARIO
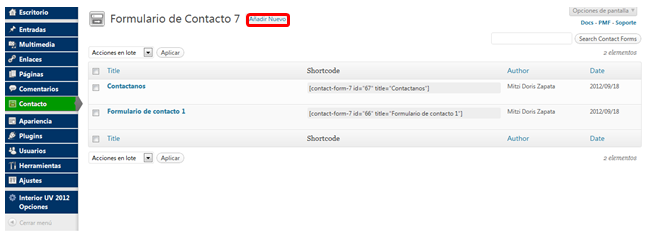
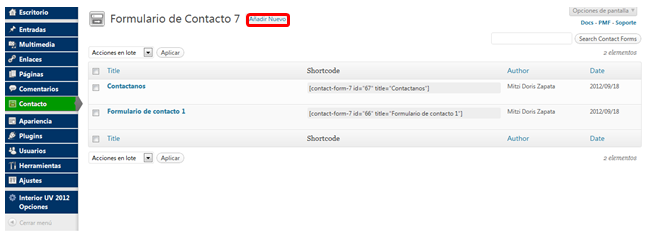
Para crear un formulario se debe ir al menú Contacto y dar clic en Añadir Nuevo.


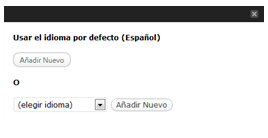
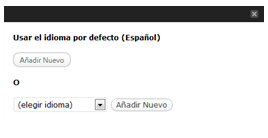
Posteriormente se elige el idioma (el idioma por defecto es español), pero si requiere otro entonces se debe elegir del listado y luego dar clic en Añadir Nuevo.
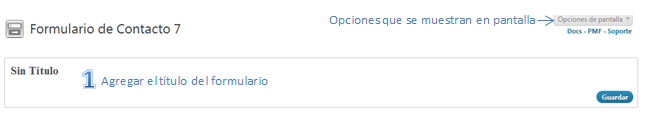
A continuación debe seguir los siguientes pasos:
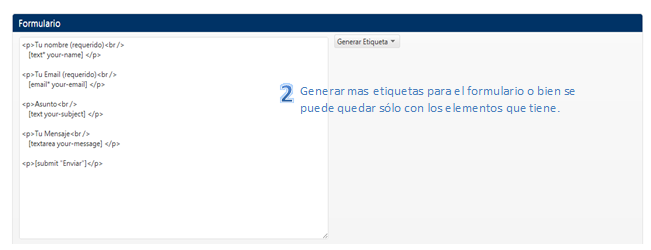
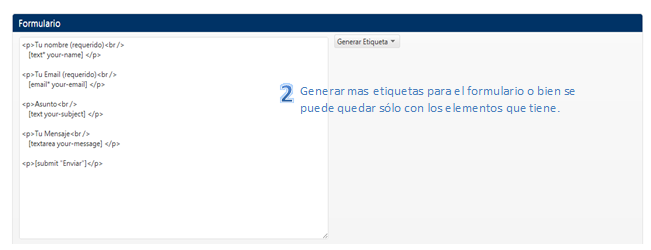
 En la siguiente sección se muestran dos columnas, en la columna izquierda muestra el formulario que crea por omisión; en la columna de la derecha hay una pestaña “Generar Etiqueta” en esta parte genera otros campos para el formulario.
En la siguiente sección se muestran dos columnas, en la columna izquierda muestra el formulario que crea por omisión; en la columna de la derecha hay una pestaña “Generar Etiqueta” en esta parte genera otros campos para el formulario.
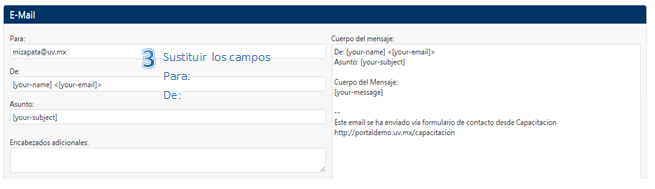
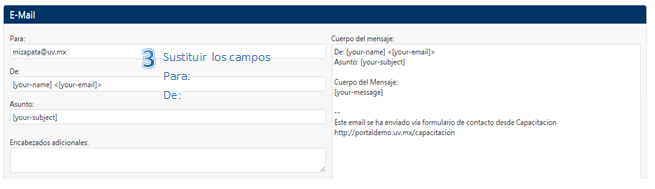
 Deberá sustituir los datos del campo:
Deberá sustituir los datos del campo:
- Para: aquí va el correo donde llegara la información ingresada al formulario
- De: aquí debe escribir “portal uv <portales@uv.mx>”
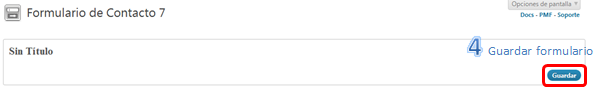
 Y por ultimo debera Guardar el Formulario dando clic en el botón de “Guardar” ubicado del lado derecho del titulo.
Y por ultimo debera Guardar el Formulario dando clic en el botón de “Guardar” ubicado del lado derecho del titulo.
 Ejemplo de como Generar una Etiqueta.
Ejemplo de como Generar una Etiqueta.

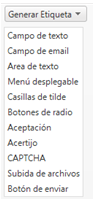
Si desea generar más etiquetas dar clic en la pestaña “Generar Etiqueta.
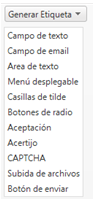
Posteriormente seleccionar el tipo de etiqueta que requiere en el formulario.
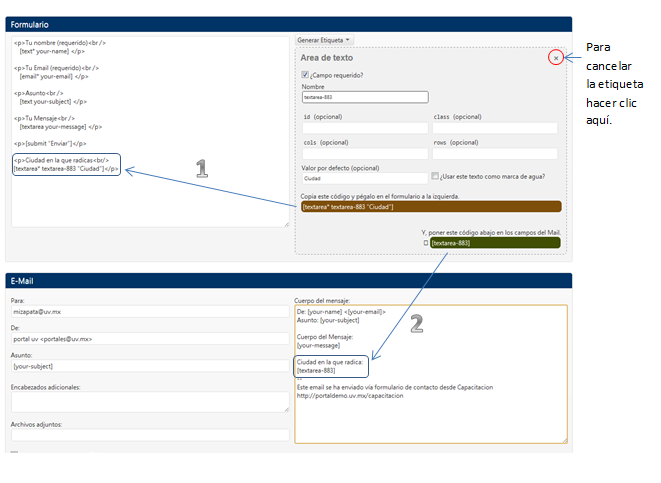
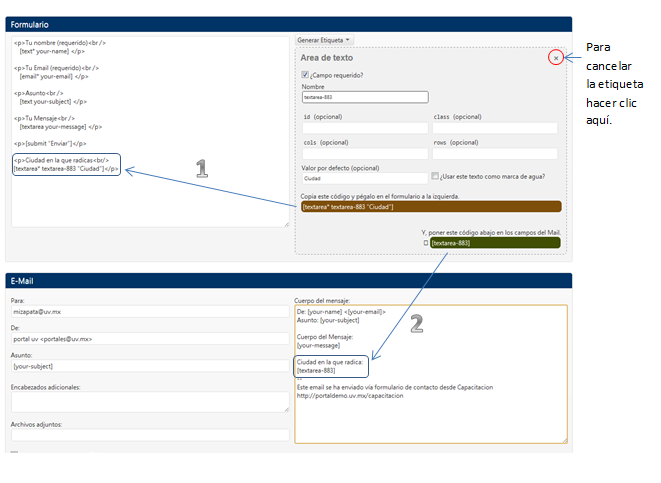
A continuación se crea el código necesario para generar la etiqueta, y se llenan los campos necesarios para la etiqueta, por ejemplo si es que el campo debe es obligatorio de llenar por el usuario, asignar un nombre a la etiqueta para una mejor identificación, o asignarle algún valor por defecto, todo esto depende del tipo de etiqueta que se genere. 
 Al terminar de llenar los campos se copia el texto que esta sobre la franja cafe hacia el formulario, da un clic sin soltar y lo arrastra hacia el formulario. Se debe crear la etiqueta al campo para que el usuario ingrese el dato correspondiente.
Al terminar de llenar los campos se copia el texto que esta sobre la franja cafe hacia el formulario, da un clic sin soltar y lo arrastra hacia el formulario. Se debe crear la etiqueta al campo para que el usuario ingrese el dato correspondiente.
<p>”nombre de la etiqueta” <br />
“código de la etiqueta copiado”</p>
En esta parte se utiliza código HTML donde se indica que abre un párrafo <p> ; que exista un salto de renglón <br />; ingresar el código de la etiqueta tal cual se generó y cerrar la etiqueta de párrafo </p>.

Posteriormente se agrega un código en la columna derecha de E-Mail para que se reciba la información que ingreso el usuario en el correo que se indicó anteriormente. Se crea la etiqueta que indica a que se refiere el texto, y se arrastra el código de la etiqueta (texto que esta sobre la franja verde).
Para finalizar se Guarda el Formulario dando clic en el botón de “Guardar” ubicado del lado derecho del titulo (parte superior).
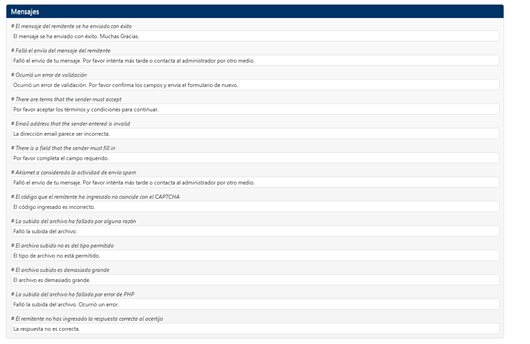
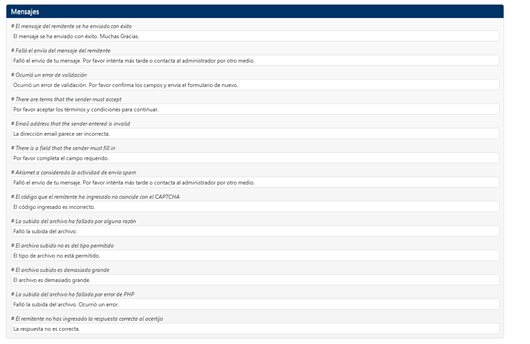
Otra de las secciones que se puede modificar es la de los Mensajes.
 Al hacer cualquier cambio se debe Guardar el formulario dando clic en el botón de Guardar ubicado al lado derecho del titulo.
Al hacer cualquier cambio se debe Guardar el formulario dando clic en el botón de Guardar ubicado al lado derecho del titulo.
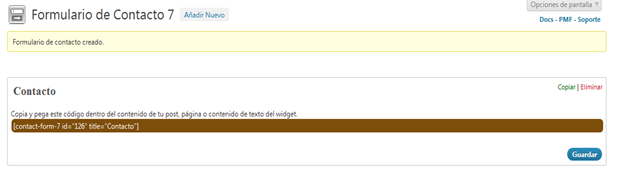
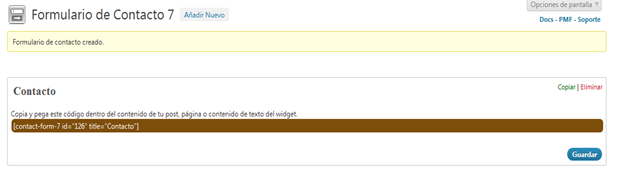
Después de guardar se muestra un mensaje que dice: Formulario de “título” creado.
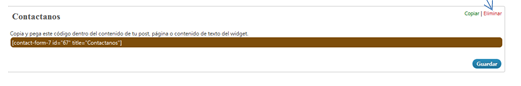
 Una vez creado el formulario, ahora se debe insertar en una entrada o página para mostrarlo al usuario, y para ello se debe insertar el código que esta sobre la franja café.
Una vez creado el formulario, ahora se debe insertar en una entrada o página para mostrarlo al usuario, y para ello se debe insertar el código que esta sobre la franja café.
Al copiar en la entrada o página se debe seleccionar la pestaña HTML del editor debido a que el código es HTML y si esta en Visual puede ser que en ocasiones modifique el texto que se copia.
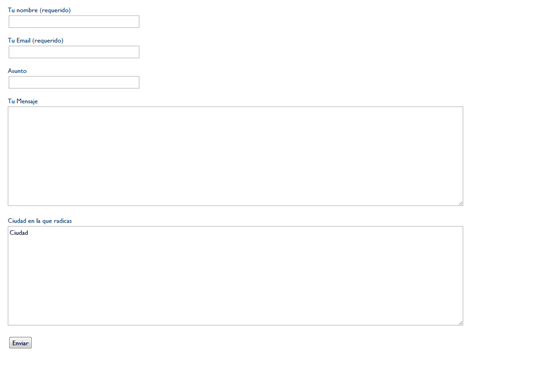
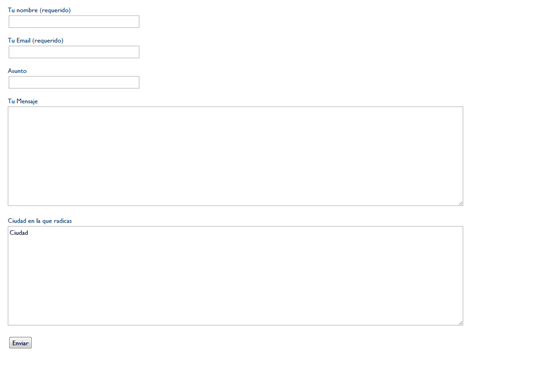
En la siguiente imagen se observa como queda finalizado el Formulario.
 Nota: Después de generar la Entrada correspondiente al formulario debe indicar en que parte desea que se muestre, ya sea colocando la entrada a un menú o bien a un Widget.
Nota: Después de generar la Entrada correspondiente al formulario debe indicar en que parte desea que se muestre, ya sea colocando la entrada a un menú o bien a un Widget.
Editar Formulario
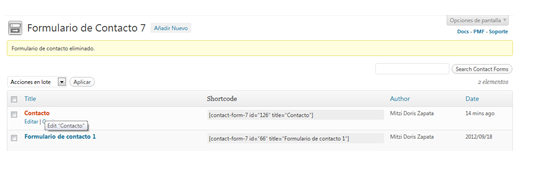
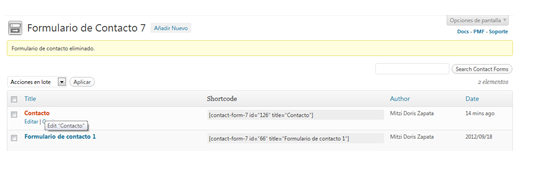
En el menú contacto seleccionar el formulario que se editara y poniendo el cursor sobre el titulo del formulario aparece la opción de Editar se le da clic y se verá una pantalla similar a cuando se crea el formulario. Por último guardamos los cambios o actualizamos el formulario. Ya no es necesario copiar nuevamente el código que genera ya que este no cambia.
 Eliminar Formulario
Eliminar Formulario
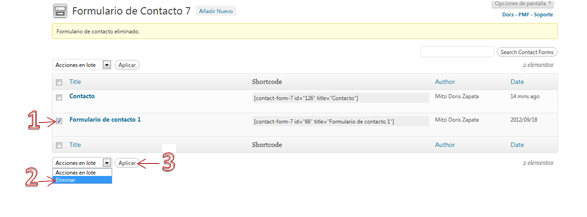
Existen dos formas:
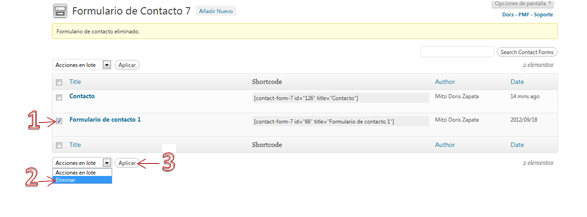
1- Entrar al formulario como si se fuera a editar, y seleccionar la opción eliminar, luego muestra una ventana emergente donde pregunta si realmente se desea eliminar.  2- Seleccionar la casilla y la acción de lote “Eliminar”, por ultimo se oprime el botón Aplicar. De esta manera se eliminan varios a la vez.
2- Seleccionar la casilla y la acción de lote “Eliminar”, por ultimo se oprime el botón Aplicar. De esta manera se eliminan varios a la vez.