Tradicionalmente los iconos han sido considerados una buena manera de mejorar los diseños de interfaz de usuario, porque proporcionan una taquigrafía visual que ayuda a la comprensión de un mensaje de forma clara y rápida. Sin embargo, actualmente el uso de iconos en sitios web está comenzando a mermar debido a distintas causas, que van desde su impacto en la experiencia de uso hasta las dificultades técnicas que implica mantener un set de iconos.
Por ejemplo; la cantidad de iconos y las múltiples variaciones que puede tener en tamaño y color aumenta de forma considerable el trabajo necesario para mantener un portal. Cambios que pudieran considerarse simples como el color o el tamaño exige la creación de nuevo set de iconos.
El auge de pantallas de alta resolución, principalmente en dispositivos móviles, está exponiendo una desventaja más en el uso de iconos tradicionales y es que a mayor resolución del dispositivo los iconos pierden su nitidez. Para contrarrestar este punto han surgido alternativas tales “crear un set de iconos de alta resolución”, pero esto solo duplica la carga de trabajo y la complejidad al momento de implementar este tipo de soluciones.
Estudios recientes enfocados a la experiencia de usuario demuestran que el uso excesivo de iconos para la navegación en un sitio impactan fuertemente la usabilidad de forma negativa, dado que las formas suelen ser difíciles de recordar y asociar a la acción con la que se esta relacionando.
Otro escenario que impacta negativamente la experiencia de usuario es utilizar iconos para reemplazar etiquetas que indican una acción, como “exportar”, “publicar” o “guardar como” o que hacen referencia a conceptos abstractos como “bandeja de entrada”, ”colaboración”, “actividades” o “foros”.

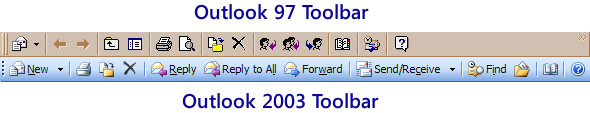
Las barras de herramientas de Outlook: 97 vs. Outlook 2003.*
Un claro ejemplo son las barras de herramientas de Outlook 97 que utiliza iconos para representar acciones lo que dificulta la ubicación e identificación de las posibles opciones del software. Para la versión de Outlook 2003 se decidió acompañar con etiquetas a los iconos haciendo más placentera la experiencia de usuario.
Por estos motivos se recomienda reducir la cantidad de iconos al mínimo necesario y de ser posible siempre acompañarlos con una etiqueta y un texto descriptivo.
Para contrarrestar algunos de los puntos débiles del uso de iconografía en sitios web ha surgido la creación y uso de “Fuente de iconos”, estos iconos se diferencían de los iconos tradicionales en varios aspectos, pero principalmente se puede acotar a lo siguiente:
- Su formato final es un gráfico vectorial en lugar de una imagen compuesta de pixeles
- Los iconos en formato vectorial se agrupan en fuentes o tipografías para su uso regular conocidas como fuente de iconos
Un gráfico vectorial es una imagen formado por un conjunto de formas geométricas ubicadas en una posición específica, esto permite escalar la imagen sin perder detalle. En contraste; una imagen tradicional está formada por una matriz de pixeles y una operación como la reducción tamaño puede involucrar remover y modificar los píxeles de la imagen. Este tipo de operación se considera destructiva porque se pierde calidad en la imagen y una vez realizada no es posible volver al tamaño original.
Las fuentes de iconos; como su nombre lo indica, son una fuente compuesta por iconos en formato svg sobre la cual se pueden aplicar las mismas operaciones que sobre cualquier otra fuente, como el cambio de tamaño,color, rotación, sombra, etc.
Ejemplo utilizando imagenes compuestas de pixeles vs una fuente de iconos.
Cuales son las características y ventajas de las fuentes de iconos:
- Peso reducido: Una fuente de iconos será mucho menor en peso que una serie de imágenes, especialmente si se están utilizando iconos con una resolución mayor para satisfacer las necesidades de los usuarios con dispositivos de alta resolución o “retina”.
- Tiempo de carga: Una vez que se cuenta con la fuente o tipografía completa es posible mostrar todos los iconos al mismo tiempo y con sus distintas variaciones en lugar de esperar la descarga de cada uno de ellos.
- Facilidad para modificar su tamaño: Una fuente de iconos se puede ajustar a cualquier tamaño. En una página web basta modificar el “font-size” en el la hoja de estilos. En comparación un set de iconos tradicional tendría que ser modificado de forma manual para cada icono.
- Flexibilidad: Efectos de texto pueden ser fácilmente aplicados a los iconos, incluyendo colores, sombras y estados.
- Extensibilidad: Las fuentes de iconos son más simples de modificar y extender, además los cambios pueden aplicar en automático a todos los sitios que esté utilizando la fuente siempre y cuando se esté referenciando a ella a través de un url.
- Compatibilidad: Las fuentes de iconos son compatibles con todos los navegadores modernos y es posible dar soporte a navegadores antiguos en base a plugins o extensiones.
Para impactar de forma positiva la experiencia de uso, se recomienda crear cada icono cumpliendo los siguientes criterios:
- Debe tener parecido a un objeto real
- Debe ser simple y limpio
- El formato final debe ser una imagen de forma cuadrada y contar con un margen o espacio alrededor del icono
- Su forma debe ser legible en tamaño pequeños, por ejemplo 30 x 30 píxeles
- En medida de lo posible debe de acompañarse de un texto
Por último los errores más comunes al momento de generar iconos son los siguientes:
- Iconos muy similares para acciones diferentes
- Iconos compuestos o demasiado complejos
- Iconos con distinto estilo visual
- Sombras o efectos de perspectiva
- Metáforas forzadas
- Texto en lugar de imagenes
Siempre hay que recordar que generar e implementar una fuente de iconos realza el aspecto y optimiza la carga de nuestro sitio web.
Fuentes:
http://www.webdesignerdepot.com/2013/04/how-to-turn-your-icons-into-a-web-font/
*http://blogs.msdn.com/b/jensenh/archive/2005/11/01/487661.aspx
http://uxmyths.com/post/715009009/myth-icons-enhance-usability